Recent Articles
Sort by

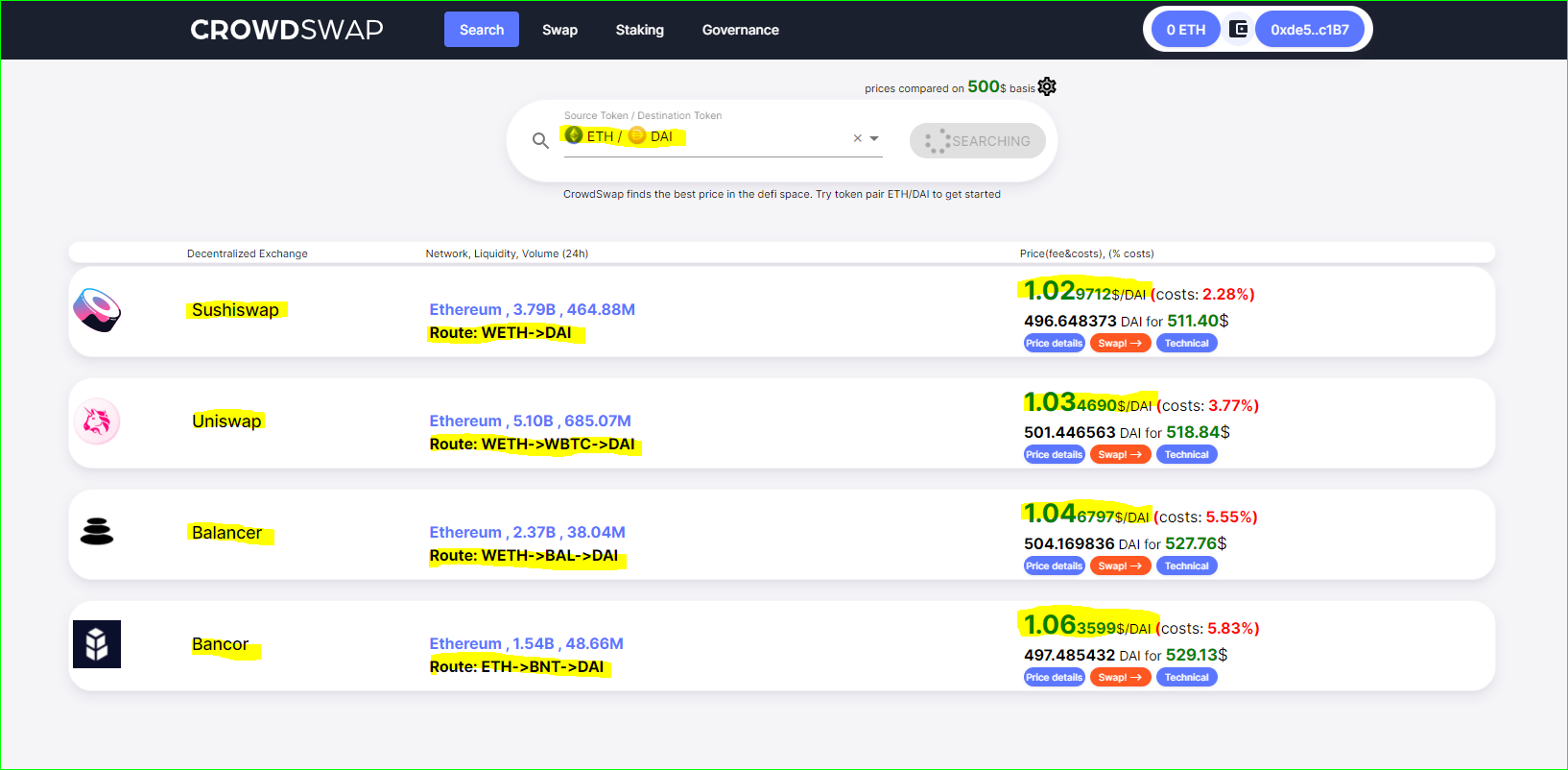
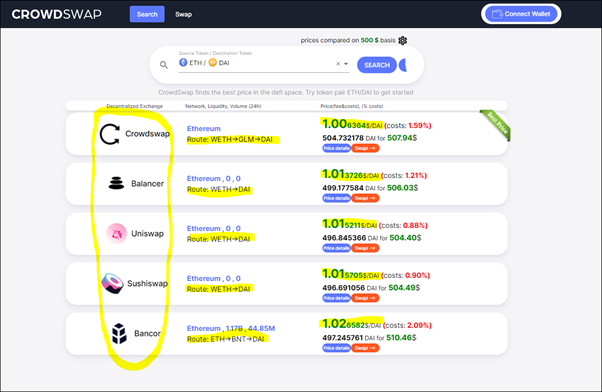
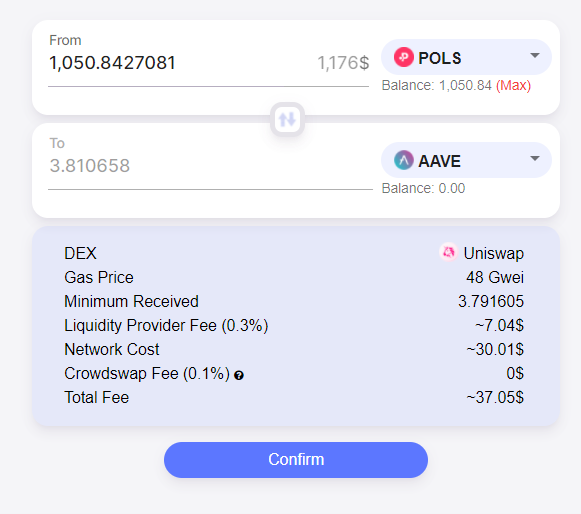
CrowdSwap: The ultimate DEX for cross-chain transactions and limit orders
In the fast-paced world of trading and investment, time is of the essence. Traders and investors often find themselves in

January Recap
We finished the year’s first month and carefully planned what was coming. This year will be a big effort in

February Recap
As March ends, we want to share the new updates we have made on the platform over the last month.

A Guide to Revolutionary ETF Investments on DeFi
Welcome to our guide exploring a new era in decentralized finance! Here, we’re diving into Exchange-Traded Fund (ETF) investments, with

March Recap
In March, CrowdSwap made history with the introduction of the ETF in Decentralized Finance. This unique feature marks a milestone

April Recap
At the end of April, in line with our monthly routine, we will explain activities that have taken place on

May Recap
The CrowdSwap team is continuously striving to make your DeFi experience enjoyable, secure, simple, and accessible. This effort has been
Unlock New Opportunities: CROWD Listed on Biconomy Exchange
We’re thrilled to announce that one of the items from our 2024 roadmap is happening now: listing and partnership with

June Recap
In the past months, we at CrowdSwap have made great strides in our mission to make DeFi more accessible to

July Recap
In the past month, our team has been fully immersed in designing comprehensive plans and establishing essential strategies for the

CrowdWallet: The Only Wallet You Need
Almost everyone reading this has taken the first step in using DeFi by setting up a wallet. If you haven’t,
Stay tuned with CrowdSwap Newsletter
No worries, we will never spam you. Join now and stay up to date on defi