
Long-term holders
Since there have been many questions about the current long-term holder incentive, I would like to clarify the intent of
Sort by

Since there have been many questions about the current long-term holder incentive, I would like to clarify the intent of

Features, improvements, and news (February 2022) We have reached a point where it is time to inform the community regularly

Statement Now that the CrowdSwap public sale auction is over it is time for a review. First of all, I

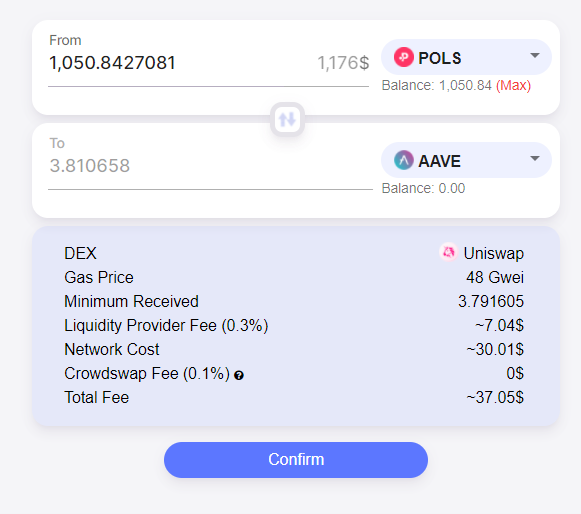
How many Matic do I need? You require up to 1 Matic for transactions fees. Is it possible to place

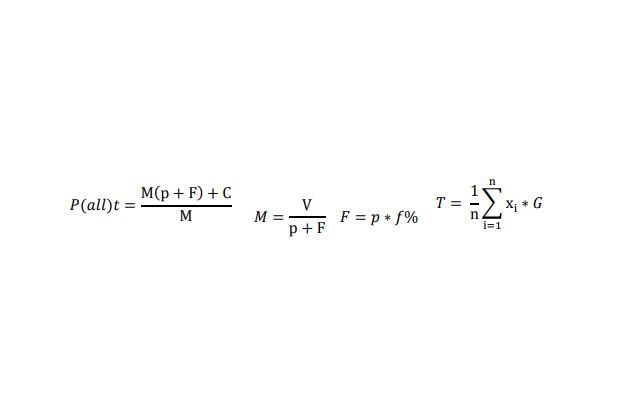
In this article, we will try to find the simplest possible way to determine the value of a CROWD token.

🏆 Airdrop: CrowdSwap 💰 Value: 60,000$ CROWD 🎉1,000 LUCKY WINNERS 📅 End Date: 15th December 2021 🏦 Distribution Date:

Solving existing Crypto challenges like is essential for the future and acceptance of DeFi. CrowdSwap is confident that these can

In the last two weeks there have been some far-reaching changes in the CrowdSwap project. First, we are constantly working

The trading of cryptocurrencies in so-called decentralized financial markets (DeFi) based on blockchains and smart contracts is rapidly growing into

The trading of cryptocurrencies in so-called decentralized financial markets (DeFi) based on blockchains and smart contracts is rapidly growing into
Subscribe for CrowdSwap Updates & Offers!
Join our newsletter to get the latest news, trading tips and special offers straight to your inbox!

Designed and developed by Smart Chains. Operated by Smart Defi
Copyright 2025 CrowdSwap. All rights reserved
Subscribe for CrowdSwap Updates & Offers!
Ready to Supercharge Your Financial Knowledge?