
Keep Your Customers!
Instead of handing your customers to crypto exchanges, you can offer them an easy-to-install customizable crypto exchange widget. We offer the best exchange prices for your users and the most revenue share for you.
Crypto Exchange Widget Supported Networks

Start Earning in Three Simple Steps
By adding our exchange widget to your website, you can get a share of fee from every transaction
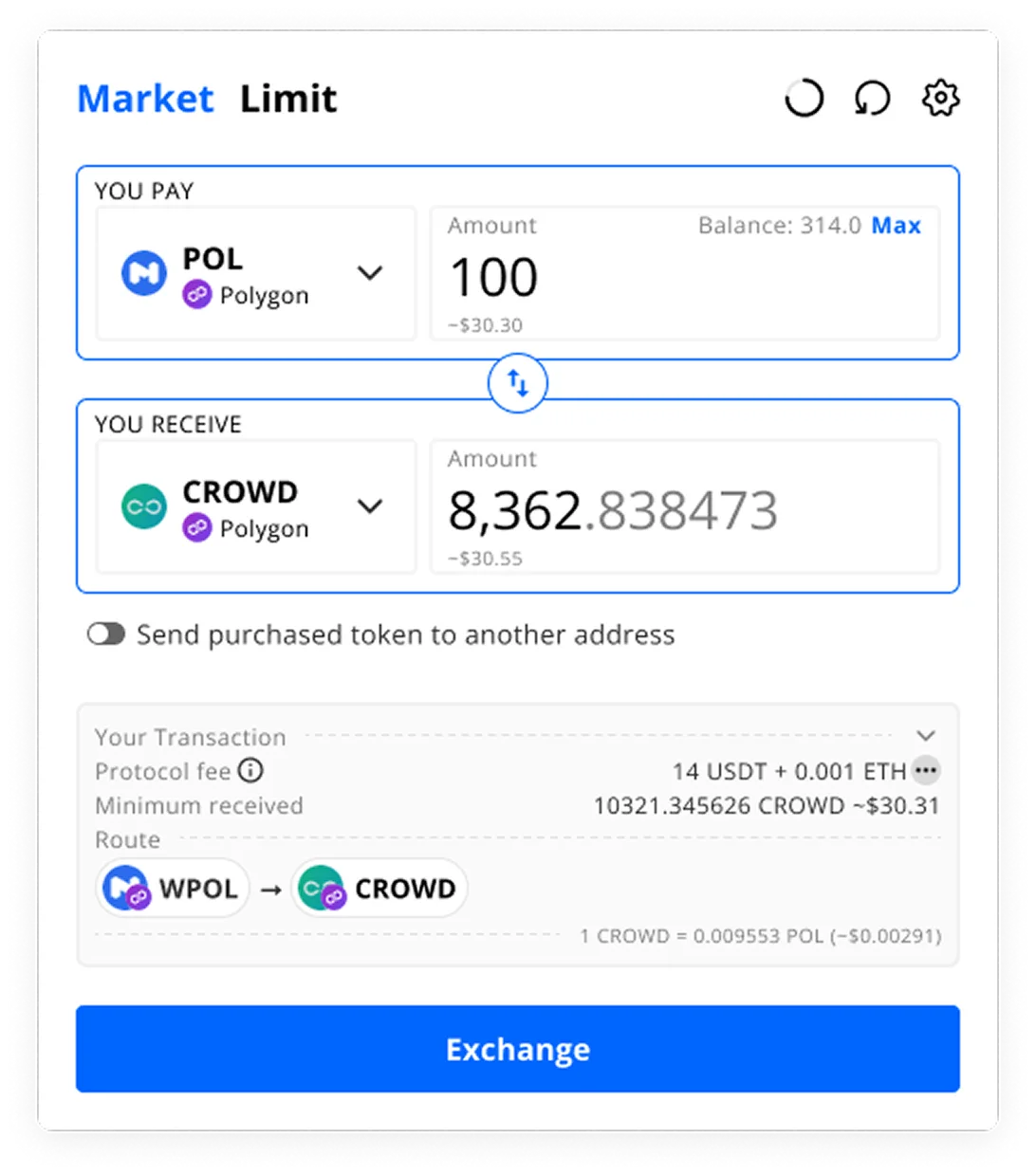
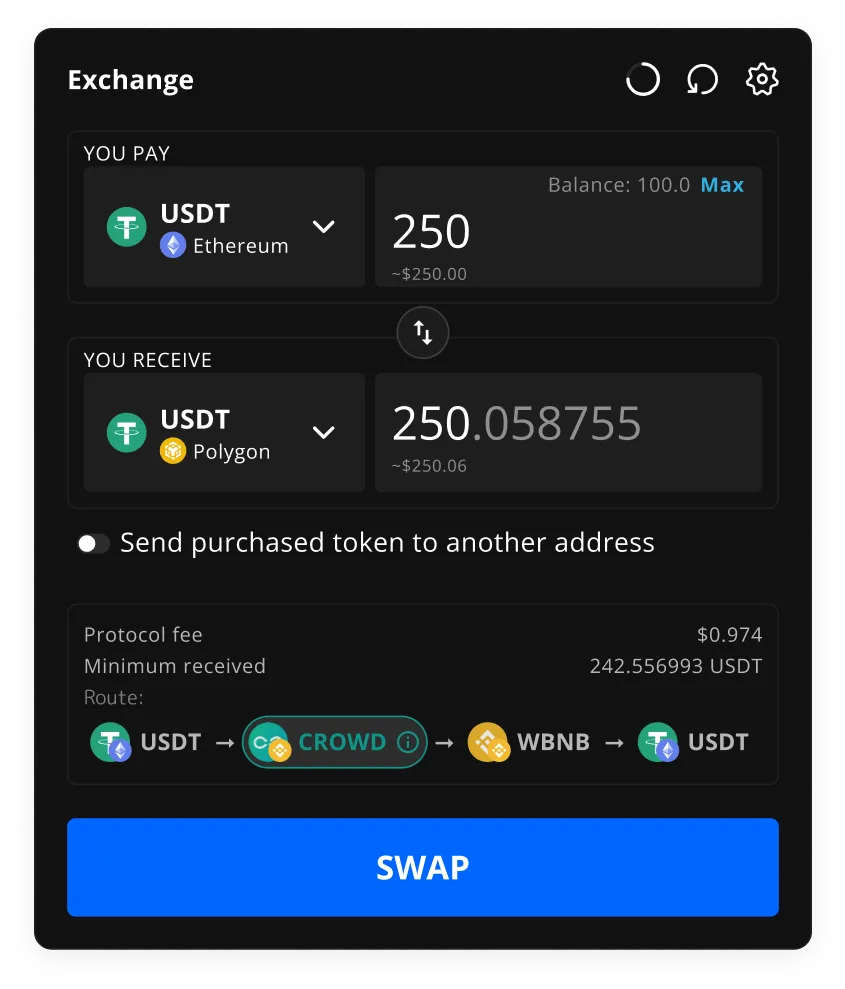
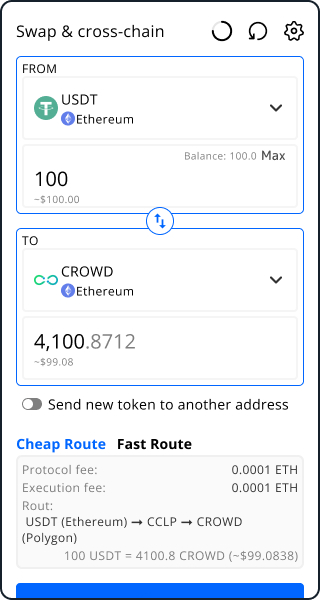
User-friendly interface
Exchange any crypto with a few clicks on the intuitive and simple interface of CrowdSwap
Easy and fast crypto exchange
Exchange any crypto in seconds with Low fees and high speed on CrowdSwap. No registration or KYC required

Earn referral commission
Earn a percentage of the fees generated by the referrals. A passive income stream for your business
Customizable
Customize the look and feel of the widget to match your brand and preferences
Great exchange routes
Access the best exchange rates and liquidity across multiple platforms all in one place
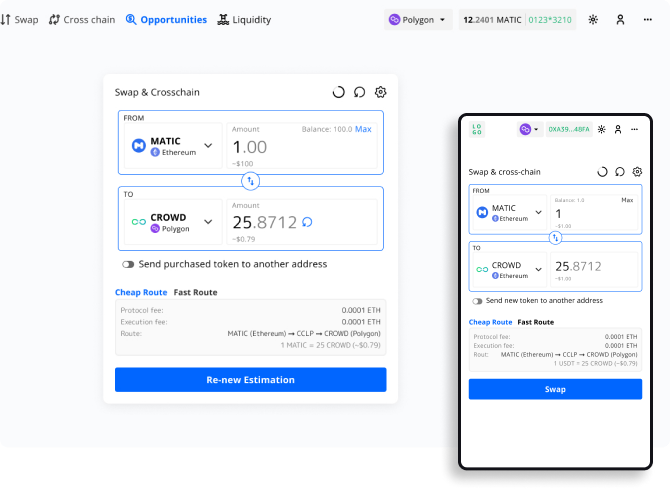
Cross-Chain Exchange on Top Networks
The best cross-chain swap prices across any platform are possible only via our unique method
Online support team
Contact CrowdSwap’s online support team anytime with any questions or issues. Ready to help you 24/7
Free and up-to-date
CrowdSwap widget is free to use and always up to date with the latest developments and innovations in the crypto space
The Perfect Companion For Every Crypto Project
Distinguish your app with an innovative crypto exchange widget
Empower your AI with more than just intelligence, add capability as well
Gamers love great value. Maximize their trading experience
You’re building a new world, Crypto exchange can be a breeze in it
How about your Project?










The Perfect Companion For Every Crypto Project

Unlimited Blockchain Experience
Allow your customers to experience blockchain freely with the best cross-chain solution on the market
The best prices for customers across all platforms
The highest commissions for businesses due to our unique method
Fast, secure, and easy to use
Enjoy Maximum Practicality With Minimum Coding Skill
Master our widget in four simple steps

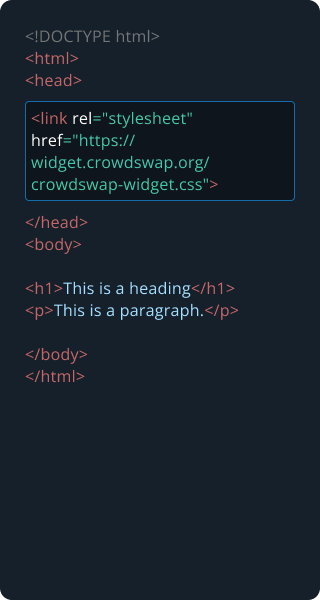
Add the Widget Element
In your HTML file’s <body> section, add the <crowdswap-swap-widget> element to embed the CrowdSwap Swap Widget. This element will include the configuration parameters for the widget.
<crowdswap-swap-widget
id="crowdswapWidget"
config='{
"fromTokenAddress":"0x0000000000000000000000000000000000001010",
"fromChainId":137,
"toTokenAddress":"0xEeeeeEeeeEeEeeEeEeEeeEEEeeeeEeeeeeeeEEeE",
"toChainId":56,
"theme":"light",
"affiliateId":"your affiliate Id"
}'></crowdswap-swap-widget>
Make sure to replace the fromTokenAddress, fromChainId, toTokenAddress, and toChainId values with the appropriate token addresses and chain IDs.

Include the Widget Script
At the end of the <body> section, include the widget’s script just before the closing </body> tag. This script will initialize and render the widget:
<script src="https://widget.crowdswap.org/loadAssets.js" data-rocket-defer defer></script>

Test and Verify

Custom Splash Loading (Optional)
Save your HTML file and open it in a web browser. You should see the CrowdSwap Swap Widget, and users can interact with it to perform swaps.
.app-splash-screen {
display: none !important;
}
Next, create your splash loading within an HTML tag with the given ID (below), so that the functions can work properly:
<div id="splash-div"></div>




Technologies We Support
No Matter how your website is coded, we have different solution for you
















Other Business Solutions
Upgrade your business with CrowdSwap services
CrowdSale
The most reliable multi-chain IDO launchpad with Seamless access to investors and communities
CrowdAPI
Receive accurate market data on any token across seven networks with CrowdSwap API services
CrowDex
Create customizable liquidity pool farms with and protect your token against inflation with our solution
CrowdSwap Payment Solution
Broaden your payment options into almost any crypto from multiple networks with CrowdSwap Payment Widget
Frequently Asked Questions

A crypto exchange widget is a feature that can be integrated into any website, platform, or browser. Once combined, the widget allows users to trade crypto assets seamlessly without ever leaving the site. CrowdSwap exchange widget is a fully customizable tool that provides online cryptocurrency exchange services to clients at the best exchange rates.
For example, CrowdSwap widgets allow users to swap cryptocurrencies, and the host platform can profit from each exchange. Also, provide real-time prices for any cryptocurrency on seven blockchain. The exchange widget enhances the user experience and offers convenient access to cryptocurrency transactions.
An exchange widget and an exchange API are both tools that allow interaction with a cryptocurrency exchange, but they serve different purposes and are used in different contexts:
- Exchange Widget: This user-friendly tool can be embedded on a website or platform. It allows users to perform actions like buying, selling, or trading cryptocurrencies directly on the site where the widget is installed. It’s designed to provide a seamless user experience and doesn’t require technical knowledge.
- Exchange API: This stands for Application Programming Interface. It’s a set of rules and protocols that allows one software application to interact with another. In the context of a crypto exchange, an API allows developers to build applications that can interact with the exchange, enabling actions like querying market data, placing trades, or managing accounts. It requires technical knowledge and is typically used to build more complex applications or services.
CrowdSwap provides both a crypto exchange widget and crypto exchange API.
An affiliate ID is a unique identifier assigned to an affiliate in an affiliate marketing program. This ID tracks the affiliate’s activities, such as promoting a merchant’s products, to calculate the commission they should receive. It’s often used in the URL of affiliate links to track which affiliate referred a customer.
Having an affiliate ID in the exchange widget can be beneficial for several reasons:
- Track Performance: Each time you add a new widget or product, it also receives its unique Affiliate ID, allowing you to measure which widgets perform best.
- Earn Commissions: Every exchange transaction on your website or app with your Affiliate ID included in the URL is allocated to your account, and you will receive a commission for it.