Exchange ETH to USDT on CrowdSwap
Experience Simple, Instant, and Secure Trade across multiple blockchains with CrowdSwap



ETH to USDT Live Price Chart
Ethereum Price
$2.01K
24H % Change
$2.01K
Market Cap
$2.01K
24H Volume
$2.01K
Circulating Supply
$2.01K
USDT Price
$2.01K
24H % Change
$2.01K
Market Cap
$2.01K
24H Volume
$2.01K
Circulating Supply
$2.01K

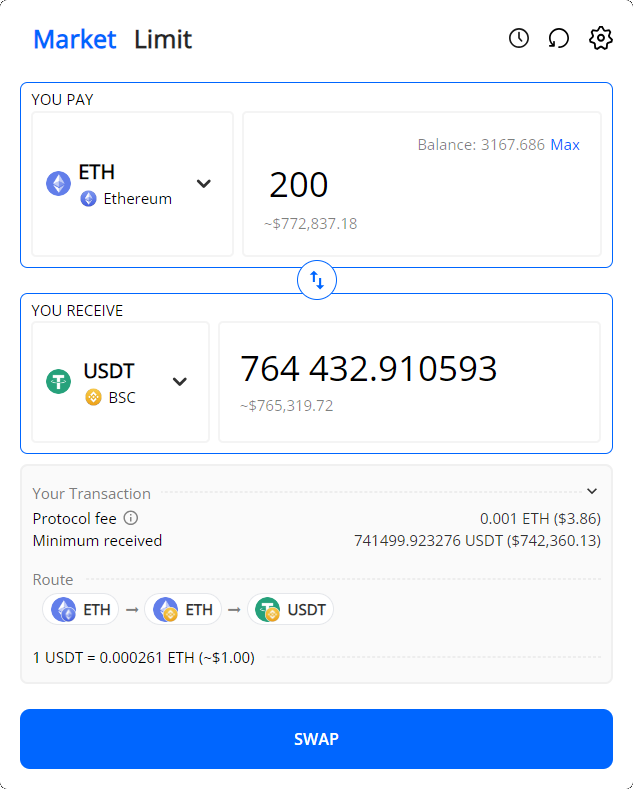
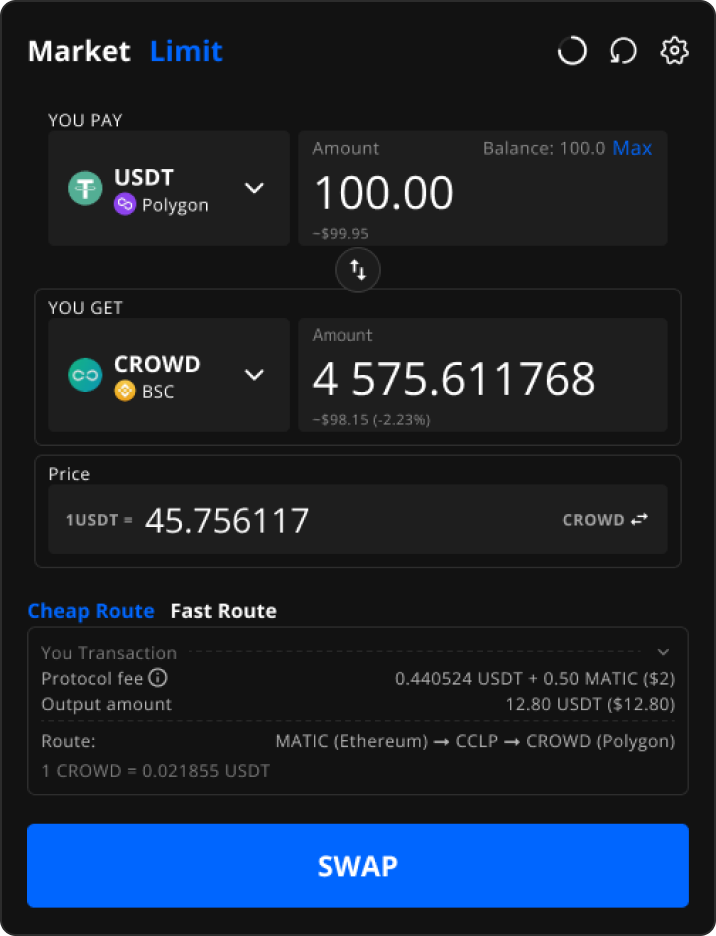
How to Exchange ETH to USDT
A three-step process that allows you to trade almost any token, such as ETH to USDT across multiple networks in the simplest design and fewest clicks. Just choose the token you have and the token you want, and we'll handle the rest!
Token Selection
Select tokens to sell and buy for your swap
Amount Entry
Enter the amount of token you want to pay
Transaction Confirmation
Connect your wallet, confirm and done! You can check the status of your trade on the transaction history tab
Top exchange pairs
Enjoy cross-chain limit order
The Limit Order feature on CrowdSwap decentralized exchange allows users to specify the exact price and amount of tokens they want to buy or sell. A limit order only executes when the market conditions match your preferences. Some benefits are:
Control or skip market volatility and price fluctuations
Available on cross-chain transactions
Cancel the order if the market doesn't play for you


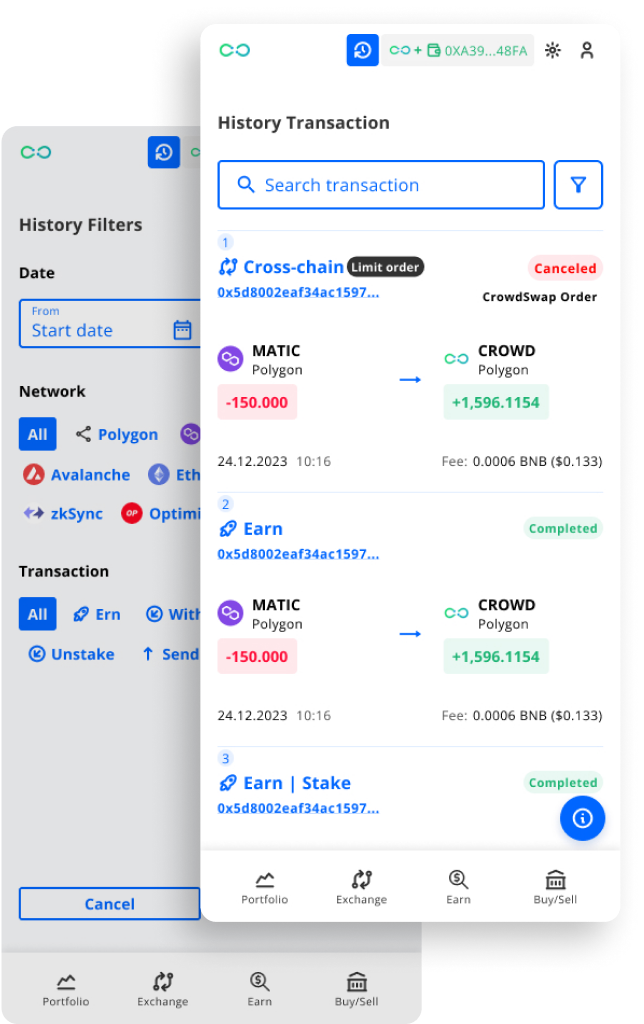
Seamlessly monitor and navigate your DeFi journey
Enhance your tracking with transaction history to:
Monitor transaction status
View all activities (exchanges, investments, staking) in a single dashboard
Utilize advanced filtering capabilities
Why CrowdSwap decentralized exchange

Simple and user-friendly process
Optimized design for easy and fast cross-chain swaps with fewer clicks. No wallet or network hassle. Just enter tokens and swap

Best Price Routing
CrowdSwap aggregator optimizes routes across DEXs for superior liquidity and pricing on your trades

Swap Quickly
CrowdSwap enables fast and secure swap and cross-chain transactions, allowing you to transfer tokens between different blockchain networks in no time!

Cross-Chain Any to Any
Unrestricted swapping: Bridge and exchange any token across chains!

Fee Transparency
CrowdSwap decentralized crypto exchange shows you the exact fees for each transaction. No hidden costs, only clear breakdowns

Cross-Chain Limit order
Maximize trading efficiency and minimize losses with cross-chain limit orders. Set limit orders directly across networks, eliminating the need to bridge crypto between blockchains and reducing risk
Buy CROWD and enjoy flexible rewards on staking
CROWD staking opportunities are available on several networks, including Polygon, BSC, Avalanche, and zkSync networks
Don’t have a wallet yet?
If you are new to DeFi, we will guide you in learning about every detail

Don’t have any tokens in your wallet?
By using CrowdSwap fiat to crypto service, you can easily buy tokens with your bank account or credit card

Frequently Asked Questions

No, there are no limitations on the volume of transactions (such as ETH to USDT) on CrowdSwap
The transaction speed on CrowdSwap is designed to be fast. However, the exact time may vary based on blockchain network conditions. Typically, transactions are processed swiftly for a seamless trading experience
No, At CrowdSwap, KYC is unnecessary to exchange your crypto assets
Yes, after each transaction, you can easily check the status of your ETH and USDT in the History Tab
While minimal fees may apply, CrowdSwap strives to keep the exchange process cost-effective. Transaction fees are transparently displayed during the exchange process
A limit order is appropriate if you strictly insist on the price you specify and value the exact price. If execution speed is more important, a market order is more suitable

Want to know more?
Subscribe to our newsletter to get the latest opportunities and education blogs