
Behalten Sie Ihre Kunden!
Anstatt Ihre Kunden an Krypto-Börsen weiterzugeben, können Sie ihnen ein einfach zu installierendes, anpassbares Krypto-Exchange-Widget anbieten. Wir bieten die besten Wechselkurse für Ihre Nutzer und die höchste Umsatzbeteiligung für Sie.
Krypto-Börsen-Widget Unterstützte Netzwerke

Verdienen Sie in drei einfachen Schritten
Indem du unser Börsen-Widget zu deiner Website hinzufügst, erhältst du einen Anteil an der Gebühr jeder Transaktion
Ein All-in-One-Tool, das jeden begeistert
Erleben Sie den Unterschied!
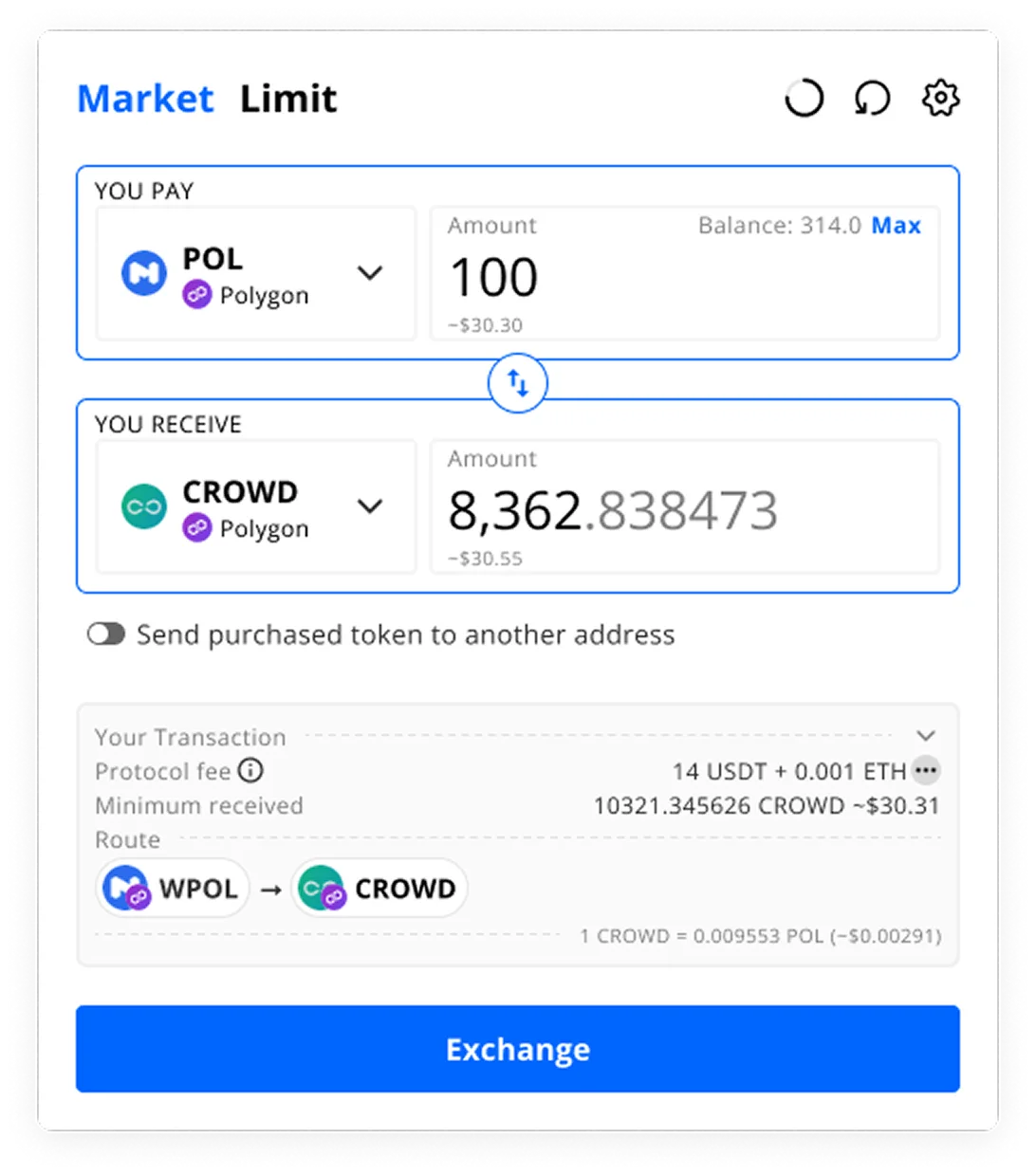
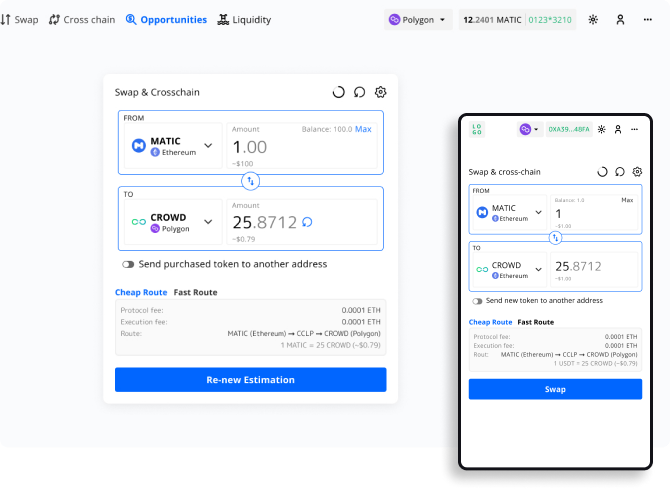
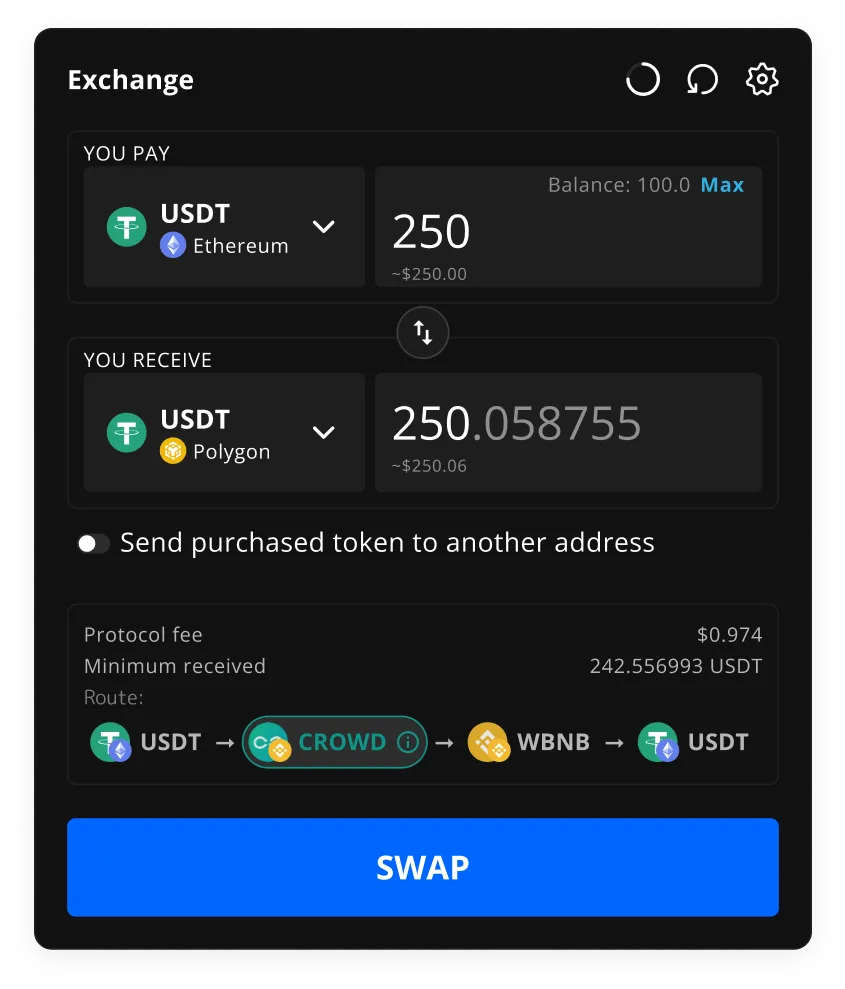
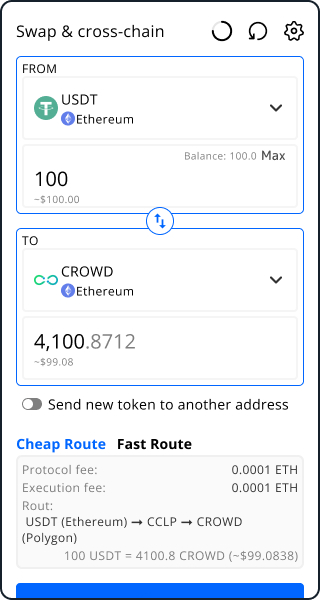
Benutzerfreundliche Oberfläche
Tauschen Sie Krypto mit nur wenigen Klicks auf der intuitiven und einfachen Benutzeroberfläche von CrowdSwap
Einfacher und schneller Krypto-Austausch
Tauschen Sie jede Kryptowährung in Sekunden mit niedrigen Gebühren und hoher Geschwindigkeit auf CrowdSwap – ganz ohne Registrierung oder KYC

Verdienen Sie Empfehlungsprovisionen
Verdienen Sie einen Prozentsatz der Gebühren, die durch Ihre Empfehlungen generiert werden – eine passive Einkommensquelle für Ihr Unternehmen
Anpassbar
Passen Sie das Erscheinungsbild des Widgets an Ihre Marke und Vorlieben an
Großartige Wechselkurse
Profitieren Sie von den besten Wechselkursen und der besten Liquidität auf mehreren Plattformen – alles an einem Ort
Cross-Chain-Austausch auf führenden Netzwerken
Die besten Cross-Chain-Swap-Preise auf allen Plattformen – nur möglich durch unsere einzigartige Methode
Online-Support-Team
Kontaktieren Sie das Online-Support-Team von CrowdSwap jederzeit bei Fragen oder Problemen. Wir sind 24/7 für Sie da
Kostenlos und immer aktuell
Das CrowdSwap-Widget ist kostenlos nutzbar und stets auf dem neuesten Stand mit den aktuellen Entwicklungen und Innovationen im Kryptobereich
Der perfekte Begleiter für jedes Krypto-Projekt
Heben Sie Ihre App mit einem innovativen Krypto-Exchange-Widget hervor
Geben Sie Ihrer AI nicht nur Intelligenz, sondern auch Fähigkeiten
Gamer lieben großartige Angebote. Maximieren Sie ihr Handelserlebnis.
Sie erschaffen eine neue Welt – der Krypto-Austausch kann darin ganz einfach sein
Und wie sieht es mit Ihrem Projekt aus?










The Perfect Companion For Every Crypto Project

Grenzenloses Blockchain-Erlebnis
Ermöglichen Sie Ihren Kunden ein uneingeschränktes Blockchain-Erlebnis mit der besten Cross-Chain-Lösung auf dem Markt
Die besten Preise für Kunden auf allen Plattformen
Die höchsten Provisionen für Unternehmen dank unserer einzigartigen Methode
Schnell, sicher und einfach zu bedienen
Genießen Sie maximale Praktikabilität mit minimalem Programmieraufwand
Meistern Sie unser Widget in vier einfachen Schritten

Add the Widget Element
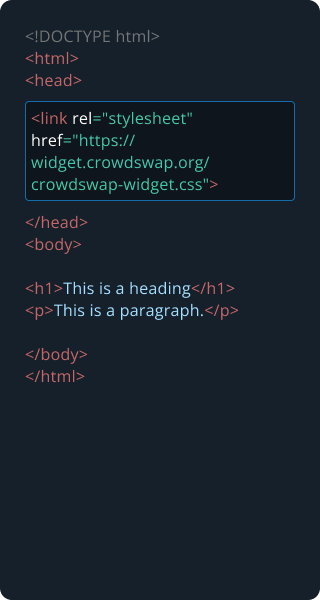
In your HTML file’s <body> section, add the <crowdswap-swap-widget> element to embed the CrowdSwap Swap Widget. This element will include the configuration parameters for the widget.
<crowdswap-swap-widget
id="crowdswapWidget"
config='{
"fromTokenAddress":"0x0000000000000000000000000000000000001010",
"fromChainId":137,
"toTokenAddress":"0xEeeeeEeeeEeEeeEeEeEeeEEEeeeeEeeeeeeeEEeE",
"toChainId":56,
"theme":"light",
"affiliateId":"your affiliate Id"
}'></crowdswap-swap-widget>
Make sure to replace the fromTokenAddress, fromChainId, toTokenAddress, and toChainId values with the appropriate token addresses and chain IDs.

Include the Widget Script
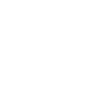
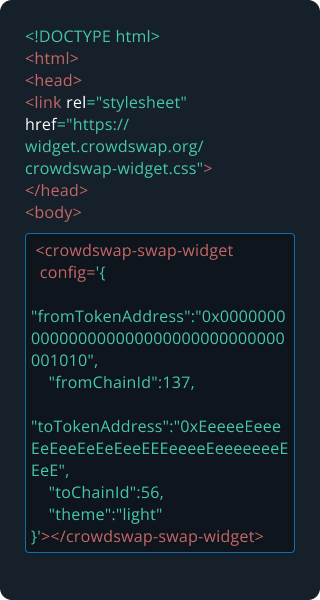
At the end of the <body> section, include the widget’s script just before the closing </body> tag. This script will initialize and render the widget:
<script src="https://widget.crowdswap.org/loadAssets.js" data-rocket-defer defer></script>

Test and Verify

Custom Splash Loading (Optional)
Save your HTML file and open it in a web browser. You should see the CrowdSwap Swap Widget, and users can interact with it to perform swaps.
.app-splash-screen {
display: none !important;
}
Next, create your splash loading within an HTML tag with the given ID (below), so that the functions can work properly:
<div id="splash-div"></div>




Technologien, die wir unterstützen
Egal, wie deine Website programmiert ist – wir haben die passende Lösung für dich
















Weitere Geschäftslösungen
Bringe dein Geschäft mit CrowdSwap-Dienstleistungen auf das nächste Level.
CrowdSale
Das zuverlässigste Multi-Chain-IDO-Launchpad mit nahtlosem Zugang zu Investoren und Communities
CrowdAPI
Erhalte präzise Marktdaten zu jedem Token über sieben Netzwerke mit den CrowdSwap-API-Diensten
CrowDex
Erstelle anpassbare Liquiditätspool-Farmen und schütze dein Token mit unserer Lösung vor Inflation
CrowdSwap Zahlungsabwicklung
Erweitere deine Zahlungsoptionen auf fast jede Kryptowährung aus mehreren Netzwerken mit dem CrowdSwap-Zahlungs-Widget
Häufig gestellte Fragen

Ein Krypto-Börsen-Widget ist eine Funktion, die in jede Website, Plattform oder jeden Browser integriert werden kann. Einmal kombiniert, ermöglicht das Widget den Nutzern den nahtlosen Handel mit Kryptowährungen, ohne die Website zu verlassen. Das CrowdSwap-Tausch-Widget ist ein vollständig anpassbares Tool, das Kunden den Online-Tausch von Kryptowährungen zu den besten Wechselkursen ermöglicht.
Mit CrowdSwap-Widgets können Nutzer/innen zum Beispiel Kryptowährungen tauschen, und die Host-Plattform kann von jedem Tausch profitieren. Außerdem bieten sie Echtzeitkurse für jede Kryptowährung auf den sieben unterstützten Blockchains. Das Tausch-Widget verbessert das Nutzererlebnis und bietet einen bequemen Zugang zu Kryptowährungstransaktionen.
Ein Börsen-Widget und eine Börsen-API sind beides Tools, die die Interaktion mit einer Kryptowährungsbörse ermöglichen, aber sie dienen unterschiedlichen Zwecken und werden in verschiedenen Kontexten verwendet:
Exchange Widget:
Dieses benutzerfreundliche Tool kann in eine Website oder Plattform eingebettet werden. Es ermöglicht den Nutzern Aktionen wie den Kauf, den Verkauf oder den Handel mit Kryptowährungen direkt auf der Website durchzuführen, auf der das Widget installiert ist. Es ist so konzipiert, dass es ein nahtloses Nutzererlebnis bietet und keine technischen Kenntnisse erfordert.
Exchange API:
Das ist die Abkürzung für Application Programming Interface. Es handelt sich um eine Reihe von Regeln und Protokollen, die es einer Softwareanwendung ermöglichen mit einer anderen zu interagieren. Im Zusammenhang mit einer Kryptobörse ermöglicht eine API Entwicklern, Anwendungen zu entwickeln, die mit der Börse interagieren können und Aktionen wie die Abfrage von Marktdaten, das Platzieren von Geschäften oder die Verwaltung von Konten ermöglichen. Sie erfordert technisches Wissen und wird in der Regel verwendet, um komplexere Anwendungen oder Dienste zu entwickeln.
CrowdSwap bietet sowohl ein Krypto-Börsen-Widget als auch eine Krypto-Börsen-API.
Eine Affiliate-ID ist eine eindeutige Kennung, die einem Partner in einem Affiliate-Marketingprogramm zugewiesen wird. Diese ID verfolgt die Aktivitäten des Partners, wie z. B. das Bewerben der Produkte eines Händlers, um die Provision zu berechnen, die er erhalten sollte. Sie wird oft in der URL von Affiliate-Links verwendet, um festzustellen, welcher Partner einen Kunden geworben hat.
Eine Partner-ID im Austausch-Widget kann aus mehreren Gründen von Vorteil sein:
Performance nachverfolgen:
Jedes Mal, wenn du ein neues Widget oder Produkt hinzufügst, erhält auch dieses seine eindeutige Affiliate-ID, so dass du messen kannst, welche Widgets am besten funktionieren.
Verdiene Provisionen:
Jeder Swap auf deiner Website oder App, die deine Partner-ID in der URL enthält, wird deinem Konto zugeordnet und du erhältst dafür eine Provision.